
Background: As part of my job at Siegmund Design, I worked intensively on design systems in theory and practice.
Tools: Fimga, Numbers, Excel
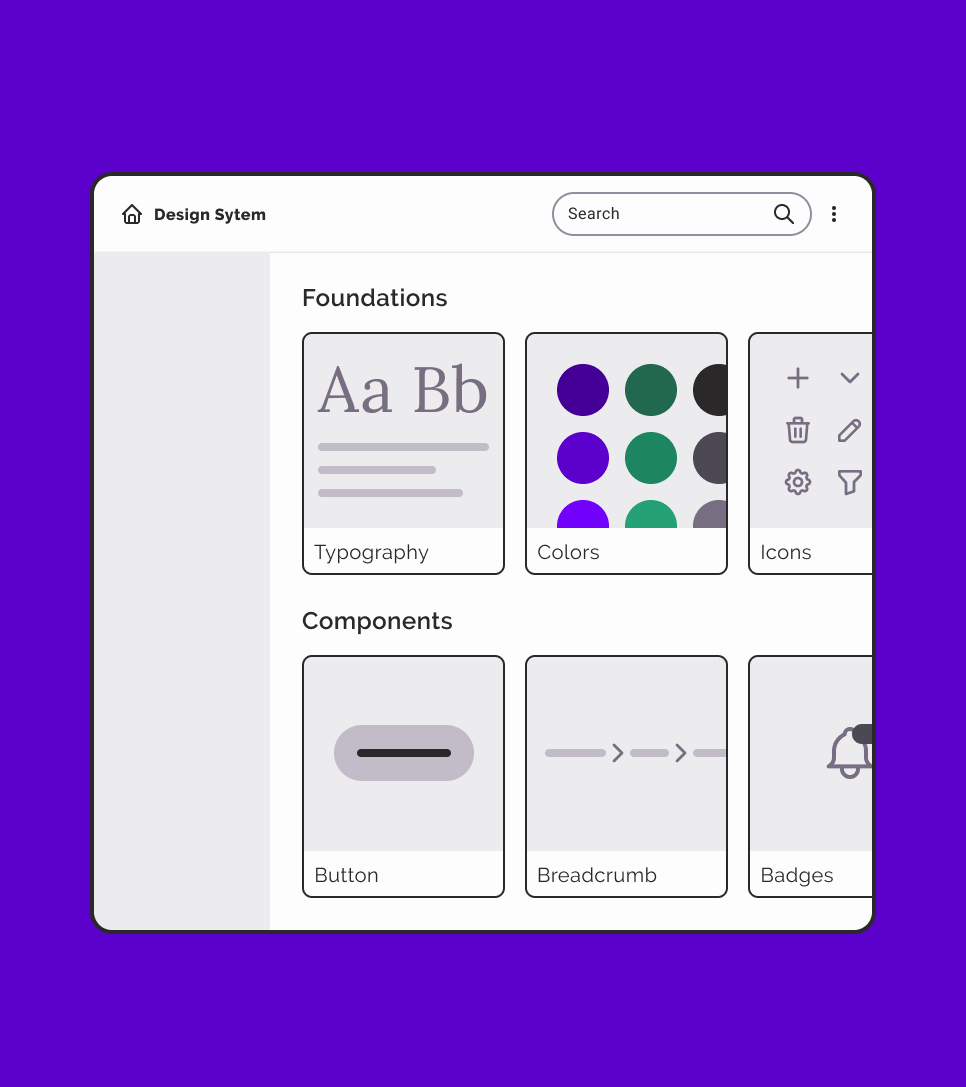
Design systems contribute to more successful software development. A set of design and code components enables faster development of applications, supports agile processes and increases product quality. A standardised appearance and visual identity are easier to create. Design systems are therefore becoming increasingly important.


How many components a design system needs depends on the applications it serves. If the software continues to develop, the design system should also change. This does not mean that the design system becomes bloated.
When a component request is made, it should therefore be checked whether it offers added value for the design system.
Developing concepts with a large design system is valuable. However, beyond a certain dimension, it can happen that the functionality is compromised and the design system raises more questions than it offers solutions.
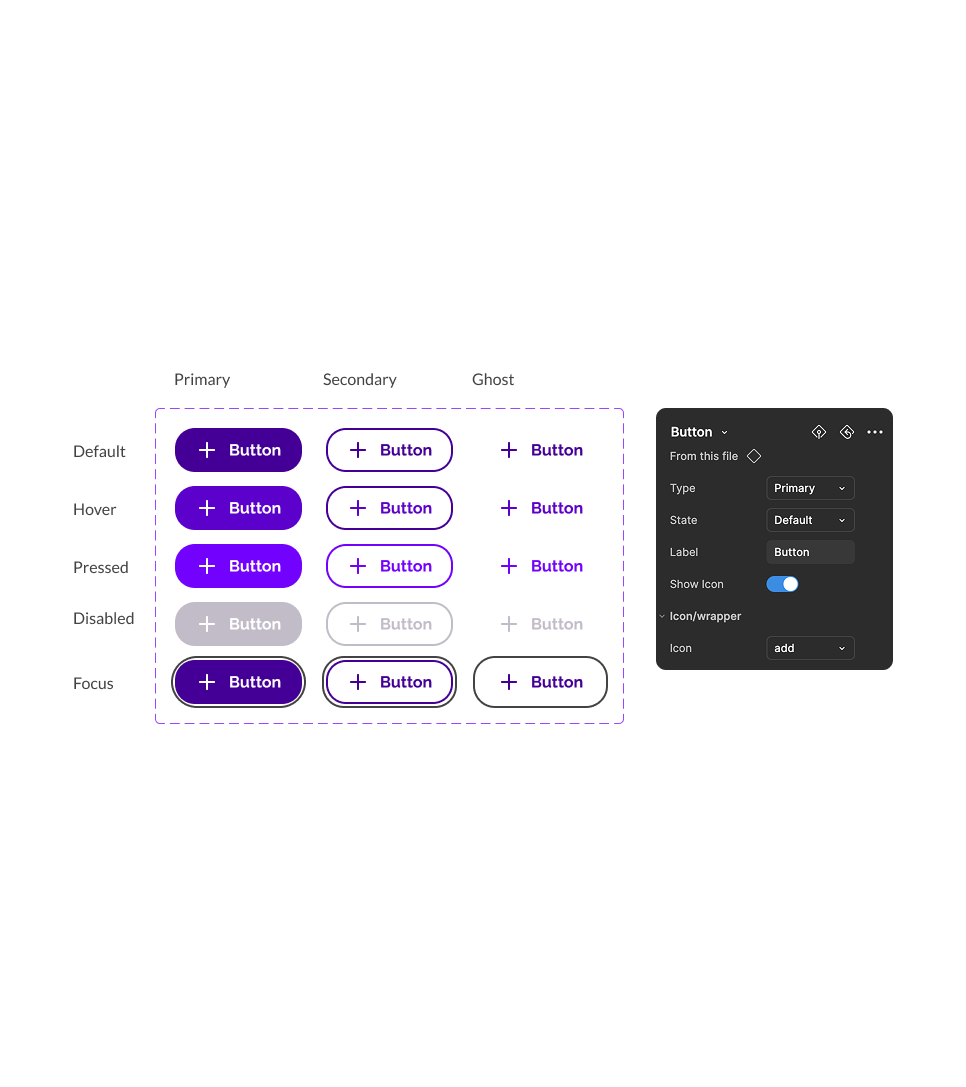
There are various programmes for building design systems. The current market leader from a design perspective is Figma.
This software offers a wide range of functions, such as Boolean properties, for creating flexible design components. Variables create the possibility of different modes, e.g. dark and light mode. Auto layouts enable the responsiveness of the screen designs.
As a designer, it is worth keeping up to date, as new functions or programmes offer new solutions.


A benchmark analysis of publicly accessible design systems showed that there is currently no standardised wording for design systems.
Components with the same function and similar appearance are often named differently, which can lead to misunderstandings in practice. A standardised language could create added value for a wide range of stakeholders. More on the topic of terminology in my article
'The tale of naming components in design systems'.