
Hintergrund: Im Rahmen meiner Arbeitsstelle bei Siegmund Design beschäftigte ich mich intensiv in Theorie und Praxis mit Design Systemen.
Tools: Fimga, Numbers, Excel
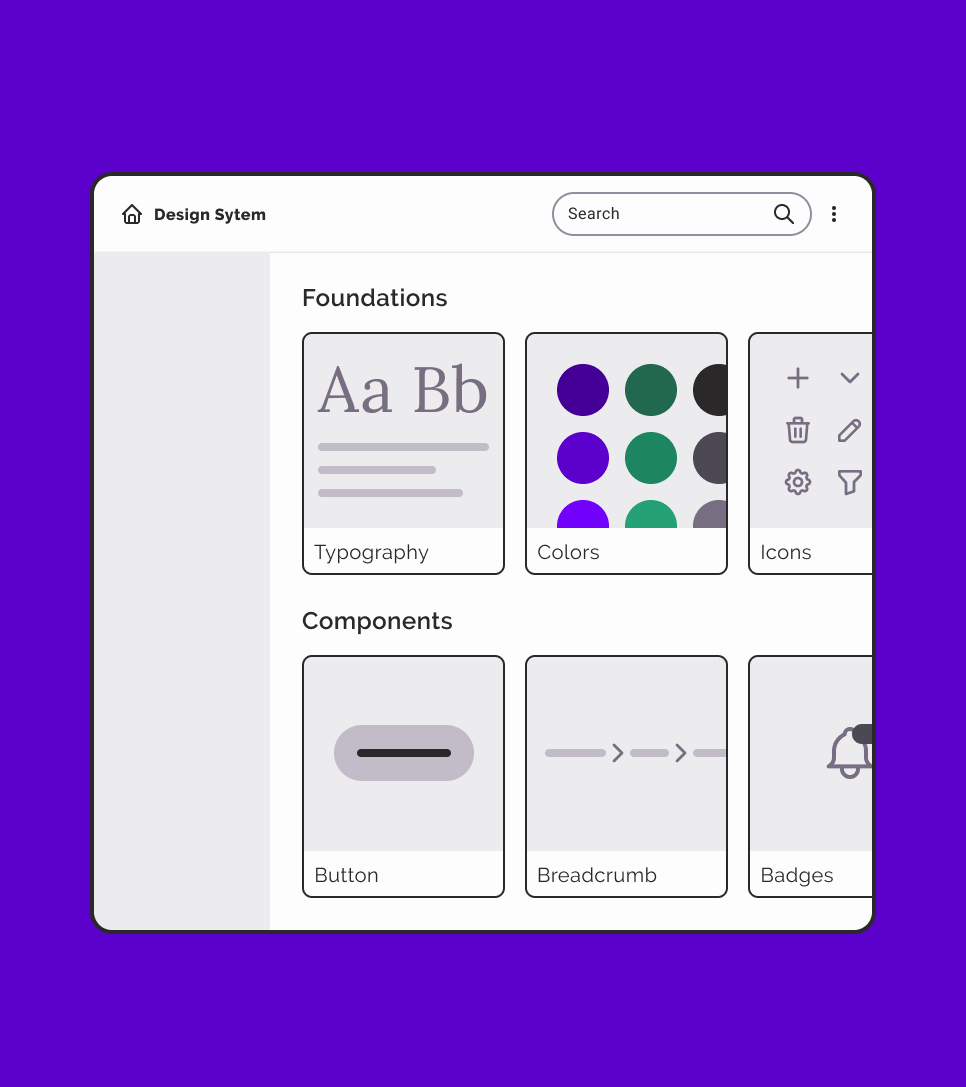
Design Systeme tragen dazu bei das Software Entwicklung erfolgreicher ist. Ein Set an Design und Code Komponenten ermöglich eine schnellere Entwicklung von Applikationen, unterstützt agile Prozesse und erhöht die Produktqualität. Ein einheitliches Erscheinungsbild und eine visuelle Identität sind leichter zu schaffen. Daher werden Design Systeme immer wichtiger.


Wie viele Komponenten ein Design System benötigt, hängt von den Applikationen ab, die es bedient. Entwickelt sich die Software weiter, sollte sich auch das Design System verändern. Dies bedeutet nicht, dass das Design System aufgebläht wird.
Bei einer Komponentenanfrage sollte daher geprüft werden, ob diese einen Mehrwert für das Design System bietet.
Mit einem umfangreichen Design System Konzepte zu entwickeln ist wertvoll. Ab einer bestimmten Dimension kann es jedoch passieren, dass die Funktionalität beeinträchtig wird und das Design System mehr Fragen aufwirft als Lösungen zu bieten.
Es gibt verschiedene Programme zum Aufbau von Design Systemen. Der aktuelle Marktführer aus Designperspektive ist Figma.
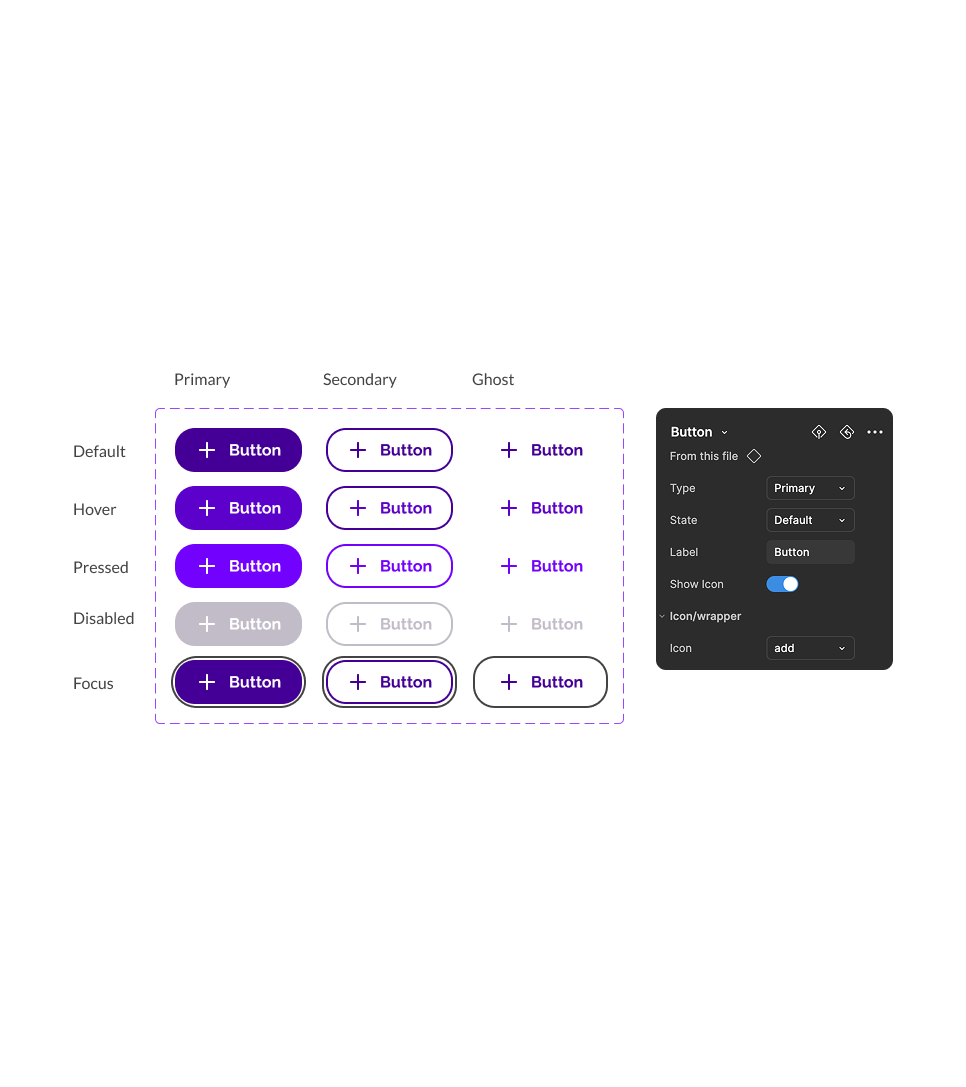
Diese Software bietet vielfältige Funktionen, wie z.B. Boolean Properties, zur Kreation flexibel einsetzbarer Design Komponenten. Variablen schaffen die Möglichkeiten verschiedener Modes, z.B. Dark und Light Mode. Auto Layouts ermöglichen die Responsivität der Screendesigns.
Als Designer lohnt es sich, auf dem aktuellsten Stand zu sein, da neue Funktionen oder Programme neue Lösungen bieten.


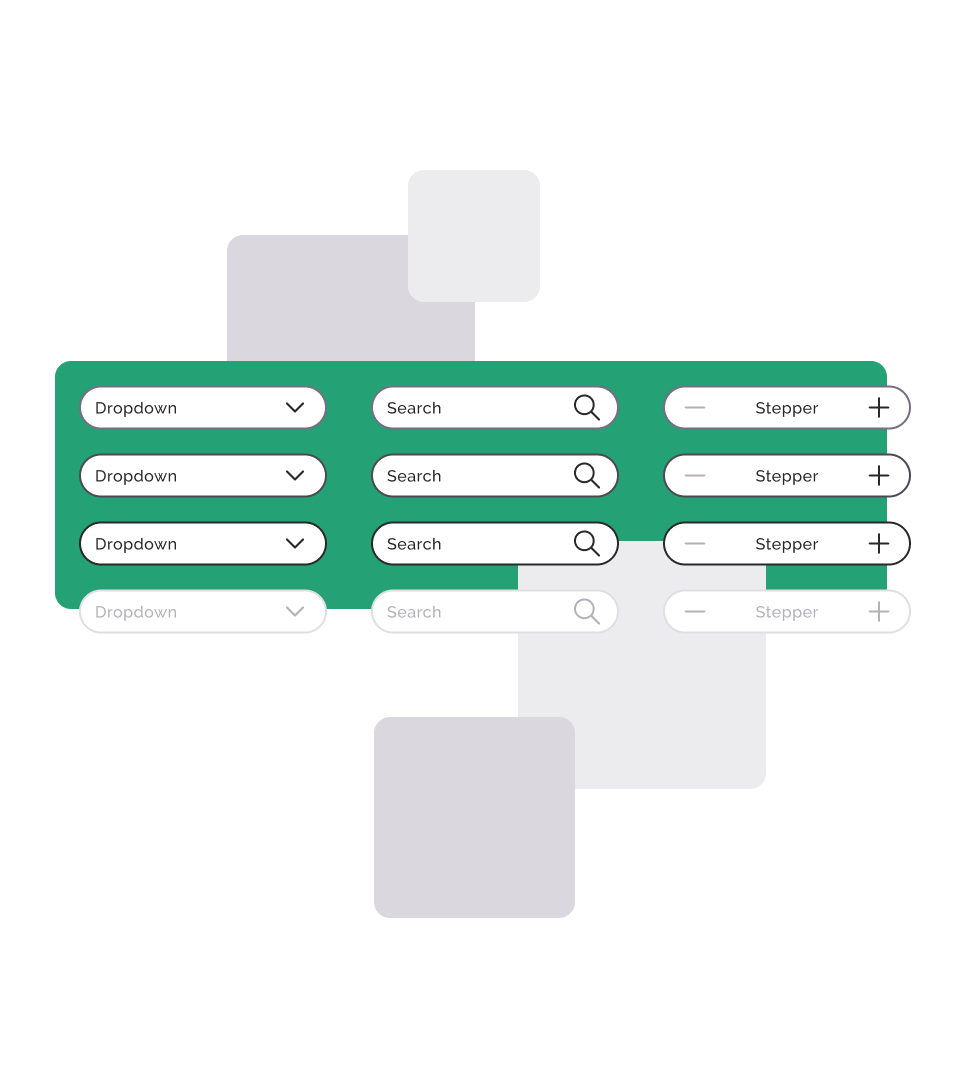
Eine Benchmark Analyse öffentlich zugänglicher Design Systeme zeigte, dass es bisher kein einheitliches Wording für Design Systeme gibt.
Häufig werden Komponenten mit gleicher Funktion und ähnlichem Aussehen unterschiedlich benannt, was in der Praxis zu Missverständnissen führen kann. Eine einheitliche Sprache könnte einen Mehrwert für verschiedenste Stakeholder schaffen. Mehr zum Thema Terminologie in meinem Artikel
The tale of naming components in design systems.