
Tools: Atom (Text-Editor), Illustrator, Figma, Miro
Team: Alicia Hardegen, Bianca Tillmann
Course: System Design
Goals: Improve an existing tool or create a new one.

Depending on the color scheme, an illustration can look very different. In order to choose the best color palette for a specific project, numerous color variants had already been created in previous semesters using Illustrator and reference images. However, this process is very time-consuming. Therefore, the idea was to generate a tool that could automatically recolor vector illustrations based on the color shades of a chosen image.
To develop a logic for recoloring, we performed two different analyses. First, we looked more closely at the structure of images, asking what creates focus, secondly, we analyzed the process of previous recolorings. One of the key findings was that the saturation and lightness of individual elements are key factors in defining the focus and impact of an image. The hue itself does not play a major role. With this knowledge we created logics for the recoloring.


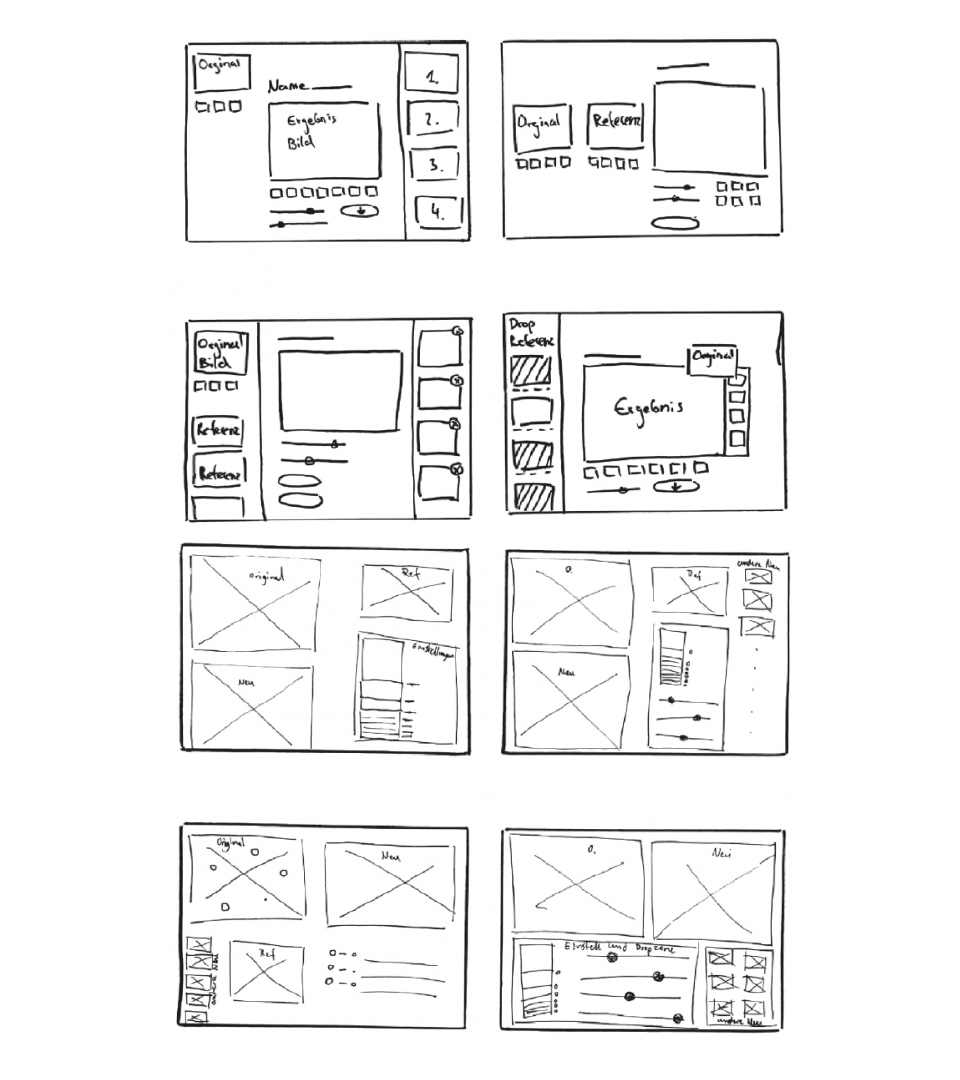
While developing the automatism of the recoloring the interface was built. After thinking about which elements should be implemented, wireframes were created.
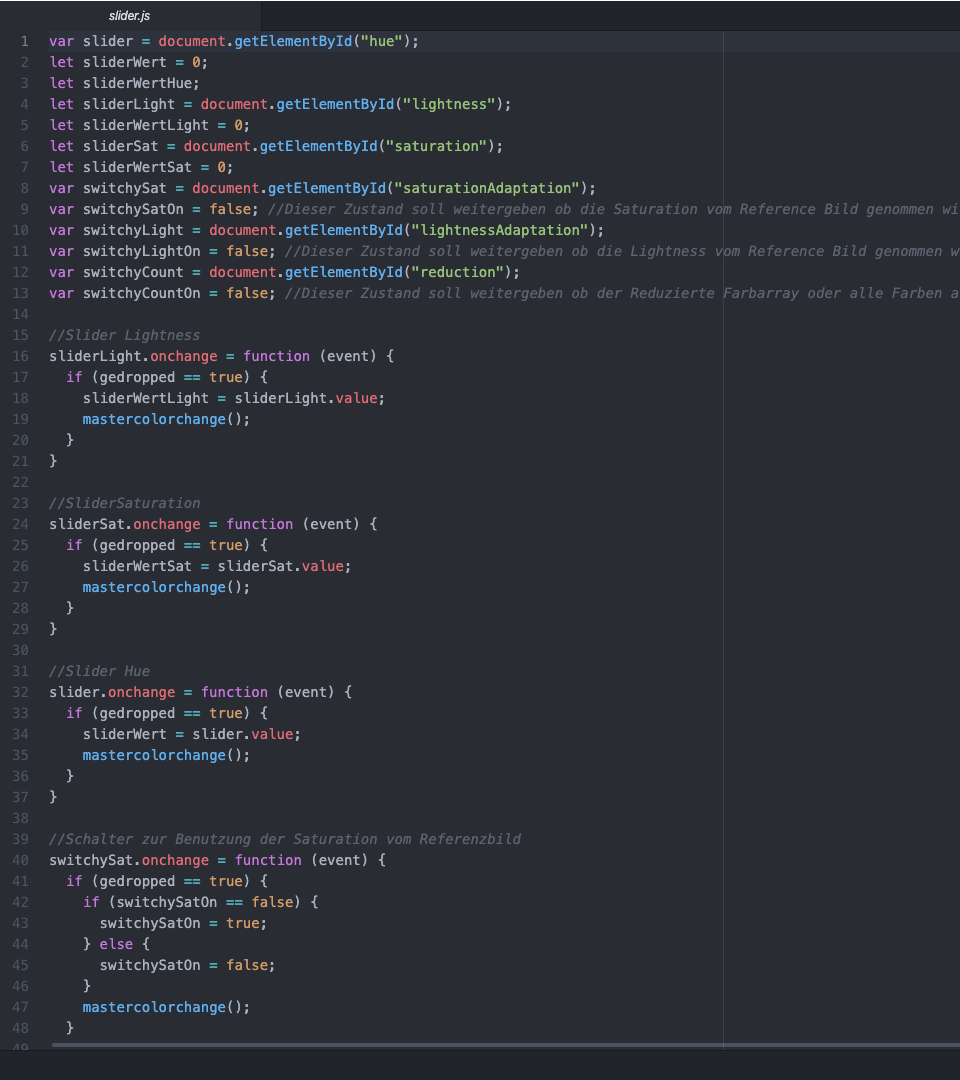
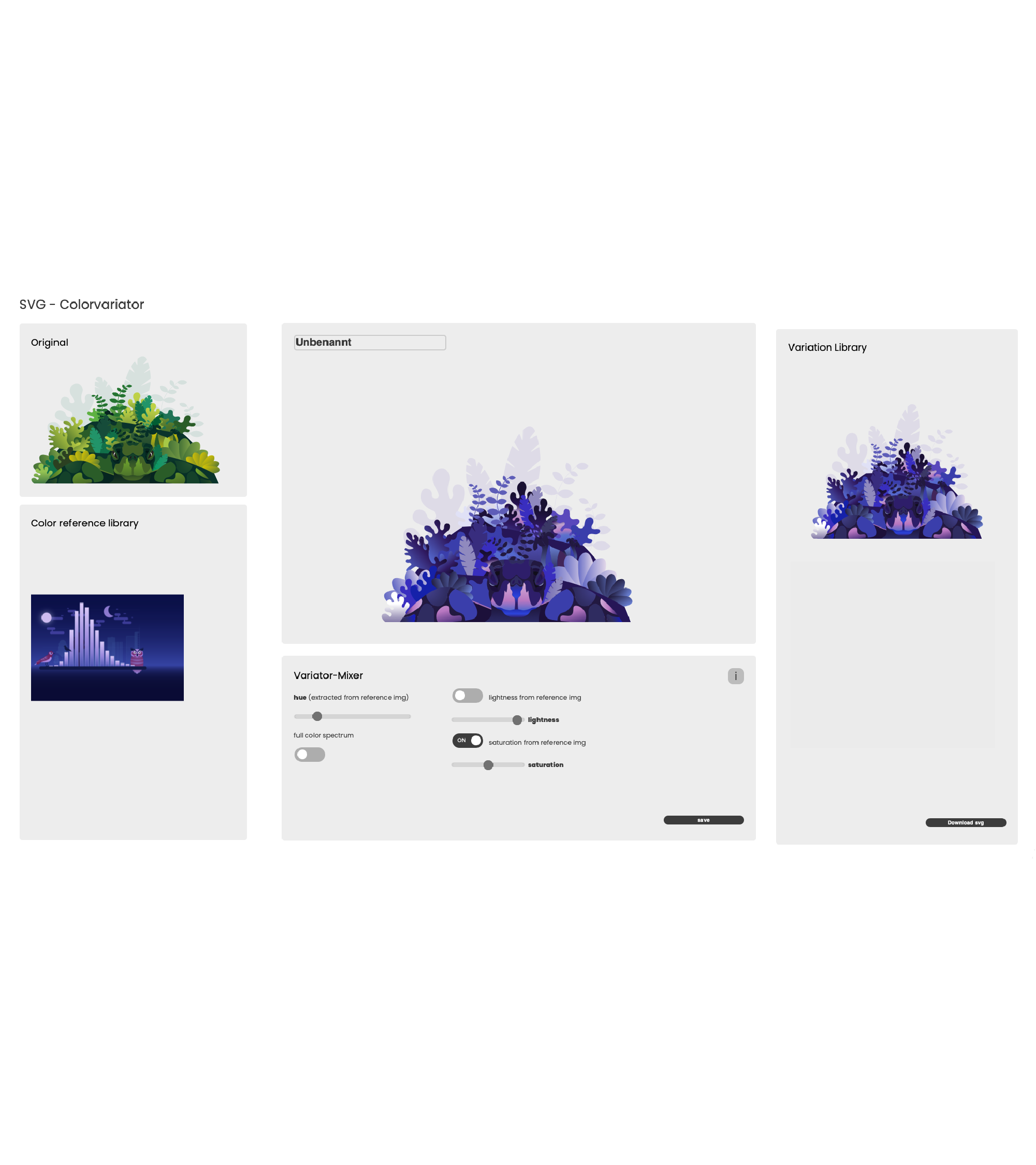
To find out if our thoughts about recoloring worked, we realized our tool. In many small steps we wrote a program that reads the color values from PNG and vector files, arranges them and recolors the vector file based on the new system.


In the course „System Design“, we created a basic framework for a tool that enables users to filter colors from an image, transferring them to an SVG file. The programming allows new harmonic color combinations to emerge. A working environment was built in order to provide the user with additional setting options, allowing variations to be downloaded.
During this project I worked intensively with color models. I was also able to expand my coding skills. For example, I started working with jQuery and Regular Expression.